Создание веб-сайта ⸺ это многогранный процесс, требующий комбинации технических и творческих навыков. Этот процесс включает в себя несколько шагов, начиная от планирования и проектирования и заканчивая разработкой и запуском сайта.
- 1. Планирование
- 2. Проектирование
- 3. Разработка
- 4. Тестирование и отладка
- 5. Запуск и оптимизация
- 6. Поддержка и обновление
- 1. Как происходит процесс создания веб-сайта?
- Основные этапы работы над развитием ресурса
- Веб-сайт запускается
- Дизайн сайта: особенности и виды
- Дизайн макета
- Орфография и пунктуация
- Элементы дизайна — выбор шрифтов, цвета, изображений
- Урок 1. Полный цикл создания сайтов | Курс Веб разработчик | Академия верстки
1. Планирование
Первый и один из самых важных шагов в создании веб-сайта ⏤ это планирование. В этом шаге определяются цели сайта, его целевая аудитория, функциональные требования и контент, который будет размещен на сайте. Также важно определить структуру и навигацию сайта.
2. Проектирование
После планирования следующий этап ⸺ это проектирование. Здесь создается визуальный макет сайта, называемый макетом. Дизайнер создает дизайн сайта, включая цветовую схему, типографику, изображения и разметку страницы. Он также учитывает удобство использования и навигации, чтобы пользователи могли легко перемещаться по сайту.
3. Разработка
После создания макета начинается разработка сайта. В этом шаге программисты используют различные технологии и языки программирования, такие как HTML, CSS, JavaScript и другие, чтобы превратить дизайн в функциональный веб-сайт. Они создают различные страницы, добавляют интерактивные элементы, такие как формы или слайдеры, и интегрируют контент, такой как текст, изображения или видео.
4. Тестирование и отладка
После завершения разработки важно протестировать сайт на наличие ошибок и проблем совместимости. Тестирование включает проверку функциональности всех элементов, работы в разных браузерах, на разных устройствах и наличие ошибок в коде. Если найдены проблемы, они исправляются и сайт снова тестируется.
5. Запуск и оптимизация
После успешного тестирования и отладки сайт готов к запуску. На этом этапе сайт размещается на сервере, делается доступным для посетителей. Оптимизация ⏤ это процесс улучшения производительности и скорости загрузки сайта. Ускорение загрузки страницы, оптимизация изображений и внедрение методов кэширования ⸺ это некоторые из способов оптимизации сайта.
6. Поддержка и обновление
После запуска сайт нужно поддерживать и обновлять. Это включает регулярное обновление контента, добавление новых функций и исправление ошибок. Также важно регулярно резервировать данные сайта, чтобы предотвратить потерю информации.
Весь этот процесс создания сайта требует тщательного планирования, творческого подхода и обширных знаний веб-разработки. В результате команда разработчиков и дизайнеров совместно создает функциональный и привлекательный веб-сайт, который отвечает требованиям заказчика и оправдывает ожидания пользователей.
1. Как происходит процесс создания веб-сайта?
В этом посте мы рассмотрим процесс создания сайта. Как и большинство вещей, связанных с созданием веб-сайта, разработка веб-сайта представляет собой серию этапов, состоящих из множества более мелких шагов (трудно сказать «вот первый этап» или «вот второй этап»).

Вот несколько примеров этапов (сильные и слабые стороны будут обсуждаться в других постах):
— Этап 1: Подготовка
— Этап 2: Дизайн
— Этап 3: Развитие
— Этап 4: Содержание
— Этап 5: Обслуживание
В этом посте мы подробно обсудим каждый этап. Я не буду описывать каждую фазу, все можно найти в этом посте. Это будет разделено на три части:
— Подготовка вашего сайта – первый шаг, но не обязательно самый важный. Этот этап включает в себя сбор информации о вашем целевом рынке с веб-сайтов, от других компаний, а также от друзей и членов семьи. Эта информация поможет вам понять, чего хотят люди и почему они могут этого хотеть. Независимо от того, на какой стадии находится ваш сайт, вы должны сделать это хотя бы один раз, прежде чем даже приступить к реализации идеи. Если вы не сделаете это один раз, вы никогда не узнаете, что нужно, чтобы добраться туда, куда вы идете! Вы также можете использовать свои собственные исследования, чтобы улучшить свою идею или даже запустить ее самостоятельно, если вам это подходит. Google Analytics также бесценен для этой цели, а также для чтения реальных отзывов клиентов на таких сайтах, как Yelp или TripAdvisor. Если ни один из этих методов не работает для вас или если они не удовлетворяют всем вашим потребностям, существует гораздо больше способов, чем покупка объявлений на Facebook, чтобы получить информацию о целевых рынках (например, расспросить друзей).
Первый шаг, но не обязательно самый важный:
Этот этап включает сбор информации о вашем целевом рынке с веб-сайтов, от других компаний, а также от друзей и членов семьи. Независимо от того, на каком этапе ваш сайт, вы должны сделать это хотя бы один раз, прежде чем даже начать идею. Если вы не сделаете это один раз, вы никогда не узнаете, что нужно, чтобы добраться туда, куда вы идете! Вы также можете использовать свое собственное исследование, чтобы улучшить свою идею или даже запустить ее самостоятельно, если это кажется вам подходящим. Google Analytics также бесценен для этой цели, а также чтение реальных отзывов клиентов на таких сайтах, как Yelp или TripAdvisor и др.

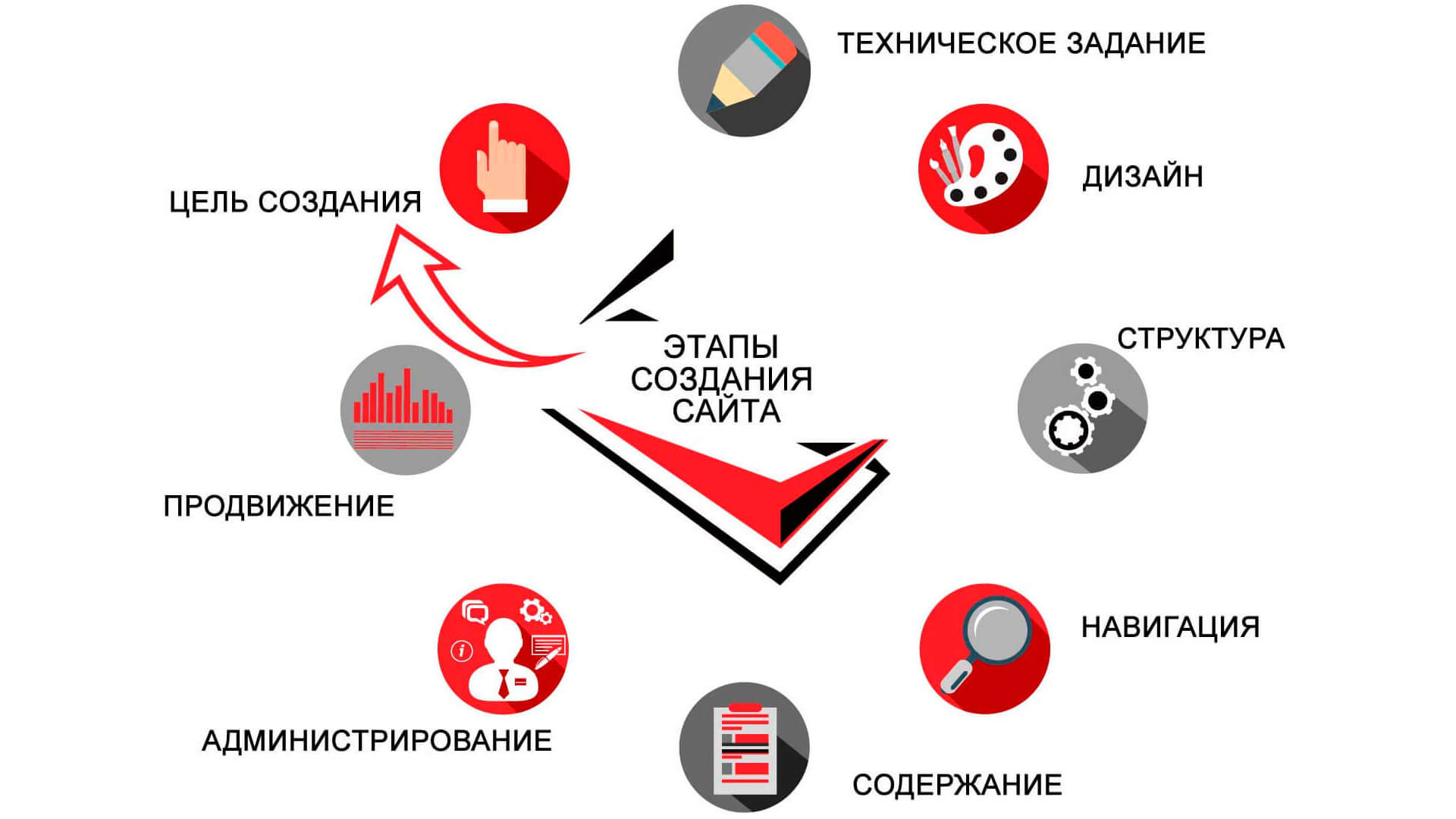
Основные этапы работы над развитием ресурса
У каждого проекта есть начало и конец или, по крайней мере, промежуточный этап, который как бы является логическим завершением работы над проектом. Но на самом деле это всего лишь шаг. Каждый шаг работы над этим проектом имеет какое-то отношение к предыдущим шагам и сам по себе ничего не значит. Процесс разработки веб-сайта можно разделить на четыре основных этапа:
• Дизайн
• Разработка
• Тестирование и развертывание
• Производство
Первые три — просто разные фазы непрерывного…
Веб-сайт запускается
Все, что мы делаем в мире, — это продукт, и он может быть лучше или хуже. Вы не несете ответственности за то, чего не производите, так что воспользуйтесь этим. Работайте над продуктом как можно больше и не думайте о нем слишком много. Когда вы начинаете работать над веб-сайтом, потратьте много времени на размышления о нем, потому что это ваш продукт, поэтому вы должны думать об этом именно так.
Итак, вот некоторые вещи, которые следует иметь в виду:
• Запуск вашего веб-сайта должен состоять из многих вещей:
• Это должно быть:
• Он должен сообщать о ценности вашего продукта (то, как вы его доставляете)
• Он должен привлекать людей и побуждать их использовать ваш продукт.
• Это должно заставить людей хотеть ваш продукт больше, чем другие продукты, которые у них уже есть.
• Он должен удовлетворять конкретные потребности потребителей (и все это при низких затратах).
• Это должно выглядеть красиво и просто — даже если это означает избавление от некоторого «шума» в дизайн-студии, когда вы переходите в полноценный производственный режим, — но помните, что когда вы добавляете шум, люди хуже слушаются. Как только они услышат то, что хотят, они могут слушать снова. Так что не сдувай весь этот шум! Вы по-прежнему должны поддерживать высокий уровень эстетики, но избегайте переусердствовать с чем-то вроде белого на белом или слишком насыщенными цветами.
Вывод: подумайте о дизайне вашего веб-сайта с двух сторон — снаружи, смотрящего внутрь, и изнутри, смотрящего наружу. Уделите время обеим фазам (стадия планирования и фаза разработки), потому что в противном случае вы можете потратить больше времени на одну фазу, чем на другую.
Дизайн сайта: особенности и виды
Веб-сайт — это не что иное, как набор HTML-страниц. Итак, чтобы создать веб-сайт, у вас должна быть возможность создавать и редактировать страницы. Если у вас этого нет, не пытайтесь. Веб-сайт должен быть спроектирован так, чтобы иметь следующие функции:
1. Он должен быть адаптивным — это означает, что его можно просматривать на любом устройстве, которое поддерживает разрешение экрана до 1024 x 768 пикселей (скажем, 1280 x 1024).
2. Он должен быть удобен для мобильных устройств — это означает, что он хорошо выглядит и работает на любом мобильном телефоне с разрешением 480 x 800 пикселей (скажем, 320 x 480).
3. Он должен использовать какой-то набор инструментов, в котором контент может быть легко структурирован и оформлен дизайнером сайта; существуют такие инструменты, как Bootstrap, которые позволяют в большинстве случаев использовать стандартные стили CSS, и множество расширений для других инструментов, таких как SASS или LESS, для дальнейшей тонкой настройки.
4. Он должен работать с другими сайтами, которые используют ту же CMS (систему управления контентом), что и ваш. Если вы создаете свой собственный сайт, то все сайты ваших друзей также должны будут его использовать!
5. Он должен хорошо интегрироваться с уже имеющимся у вас веб-дизайном: если вы используете другую CMS, то все ваши сайты также должны будут использовать ее — это означает, что они, вероятно, не будут автоматически выглядеть «такими же», как ваш.
Например, если бы я создавал свой собственный сайт с помощью Joomla!, я бы не хотел, чтобы люди использовали мой сайт, не используя при этом Joomla!. Точно так же, если я создаю сайт Aweber, то все сайты Aweber моих друзей также должны использовать Aweber — поэтому Aweber также включен в нашу сеть, чтобы пользователи не запутались!

Дизайн макета
Первым шагом в разработке веб-сайта является решение, какой веб-сайт вы хотите создать. Основные варианты:
Первым и самым важным этапом является выбор технической платформы, которая будет использоваться для создания веб-сайта (например, база данных PHP/MySQL, ASP.NET MVC, JAVA). Стоит отметить, что этот выбор не должен ограничиваться одной технологией: он также должен включать в себя выбор локального хостинг-провайдера, который разместит ваш сайт на собственном сервере (бесплатном или платном).
Второй этап – это проектные работы.
Например, вам может понадобиться изменить шаблоны WordPress, чтобы добавить некоторые дополнительные функции или внести в них незначительные изменения. Это можно сделать, добавив новые функции или изменив существующие. Вам также может понадобиться изменить макеты; это можно сделать, внеся некоторые коррективы в таблицы стилей CSS или HTML-код. Новая версия шаблона WordPress может потребовать изменения некоторой внутренней логики; это можно сделать путем внедрения новых функций и/или внесения изменений в существующие. Наконец, вам может понадобиться создать новый макет для вашего веб-сайта; это можно сделать, изменив стиль целых страниц или добавив несколько новых (хотя вам не обязательно делать их все сразу).
Вы можете найти более подробное описание ниже, а также предложения о том, как лучше всего это сделать.
Однако вы должны помнить, что если все это совершенно необязательно, то с ними, вероятно, вообще не стоит иметь дело: например, если у вас есть существующая установка WordPress и вам нужны только самые основные функции, вам действительно не нужно управление контентом. систему (CMS), регистрацию доменного имени и т. д., если нет особых причин, по которым кто-то захочет добавить такие вещи (и кому они нужны?). В этом случае ваш сайт может быть создан с использованием любой системы CMS/PHP/MySQL с минимальными настройками и, возможно, даже с файлами сценариев с дополнительными настройками. Если ваш сайт уже был разработан в CMS, то нет особого смысла пробовать что-то еще, кроме phpBB2; однако есть много хороших вариантов, таких как
Орфография и пунктуация
В английском языке орфография и пунктуация не равны:
1. То, как вы пишете слово, часто важнее, чем то, как вы его пишете. . .
2. Важно то, как вы пишете.
Видите ли, хотя может показаться, что письмо — это то же самое, что правописание, это не так. На самом деле писать гораздо сложнее, чем писать:
• Количество букв = в 3 раза больше букв (1-е предложение)
• Количество слов = в 4 раза больше слов (2-е предложение)
• Длина предложений = в два раза длиннее (3-е предложение)
Подумайте об этом на минутку… в словарном запасе среднего человека 32 буквы, тогда как писатели используют до 2,5 миллионов слов! Правильно, 2,5 миллиона слов! Поэтому, если вы хотите произвести впечатление на людей своими писательскими способностями, тренируйтесь использовать на 10-20% меньше слов, чем люди, которые считаются «выдающимися» писателями, но имеют дурную привычку использовать словесный салат вместо осмысленных предложений — что, вероятно, к чему-то приведет. как хамское «Извините, что опоздал!!» или «Эй, чувак! Посмотри на меня!!» вместо чего-то, что на самом деле передает ваши мысли и идеи… просто помните: хороший текст приводит к хорошим слушателям. А слушать становится легче после того, как вы попрактикуетесь в искусстве хорошего письма. С эстетической точки зрения хорошее правописание — это тоже искусство; до сих пор в этом посте я использовал смайлик для акцента при определении различных аспектов правильного правописания (а также при попытке их объяснить). Итак, позвольте мне привести пример, который помогает проиллюстрировать то, о чем я говорю: когда кто-то пишет письмо или электронное письмо с БУМАЖНОЙ ЛЕНТОЙ и КОНФЕТОЙ на нем, он сообщает что-то действительно глубокое… но в спешке, чтобы сделать это в время записи они несколько раз неправильно пишут слово «БУМАГА», тем самым непреднамеренно сообщая некоторые довольно странные вещи, такие как: «папел», «папе», «папеле», «папелл», «бумага», «бумага» и т.д.,… все как-то упускают суть… ой! Конечно, мы можем исправить такие орфографические ошибки, просто повторив то, что мы хотим, чтобы наша аудитория прочитала; но тогда мы теряем некоторый элемент спонтанности и ясности, делая это сразу… что делает нас похожими на школьников, а не на искушенных

Элементы дизайна — выбор шрифтов, цвета, изображений
Сеть — очень динамичная среда. По мере того, как все больше и больше людей используют Интернет, мы наблюдаем все больше и больше изменений в том, как они его используют. Веб-сайты, которые мы видим сегодня, сильно изменились со времен корпоративных сайтов старого образца. Сегодня, по сути, разница между корпоративным сайтом и личным сайтом невелика. Самая большая разница в том, что современные коммерческие сайты созданы для отображения на разных устройствах. Это означает, что они не будут выглядеть одинаково на экранах ПК и мобильных телефонах, поэтому вам необходимо убедиться, что ваши проекты не будут конфликтовать с этими устройствами при просмотре на них.
Таким образом, дизайнерские решения, которые вы принимаете для своего веб-сайта, теперь должны быть связаны с тем, как лучше всего представить ваш контент. Это может включать в себя, сколько шрифтов вы используете, сколько цветов вы используете, сколько места есть для изображений и других элементов вашего контента и т. д. Вы также можете выбрать, следует ли включать собственный дизайн или дизайн элементов HTML5 в дизайн вашего веб-сайта; это обеспечивает некоторую гибкость при выборе того, какая информация должна отображаться на конкретной странице.
Существуют разные способы представления контента — от чисто текстовых документов (текстовых ссылок), как на страницах результатов поиска Google, или простых текстовых документов, таких как посты в Facebook или твиты в Twitter, до односторонних ссылок (которые ссылаются непосредственно на другую веб-страницу); через фотогалереи, такие как Magento Commerce; через мультимедийные файлы, такие как видео или фильмы YouTube; через анимационные файлы, такие как Flash-видео или слайды PowerPoint; и т.д.
В общем: если вы выберете любой из этих методов, у вас есть три варианта:
1) Используйте полноэкранный режим (или поэкспериментируйте с другими размерами);
2) Используйте макет статьи;
3) Используйте любую комбинацию полноэкранного режима и макета статьи.
Основные решения, которые вам нужно принять здесь, напрямую связаны с предыдущими: где должен располагаться сайт по отношению к другим элементам? Как это должно выглядеть при просмотре с мобильных телефонов? Какая отзывчивость ему нужна? И так далее… Но и здесь есть место для экспериментов — продолжайте смотреть наши примеры ниже!








